Windows 上に構築した Docker 環境のアップデート手順のメモ
検証環境
Windows10 Home Edition VirtualBox 5.1.22 Git for Windows 2.9.3 Docker version 17.05.0-ce, build 89658be docker-machine version 0.6.0, build e27fb87
アップデートの方針
Docker Toolbox を使用すれば VirtualBox、msysgit も同時にインストールされますが、必ずしも最新版がインストールされるとは限らないため、個別にインストールする
VirtualBox のアップデート
こちらのサイトから最新版インストーラをダウンロードします
上書きインストールで OK です
Oracle VM VirtualBox
Git for Windows (msysgit) のアップデート
こちらのサイトから最新版インストーラをダウンロードします
上書きインストールで OK です
git-for-windows.github.io
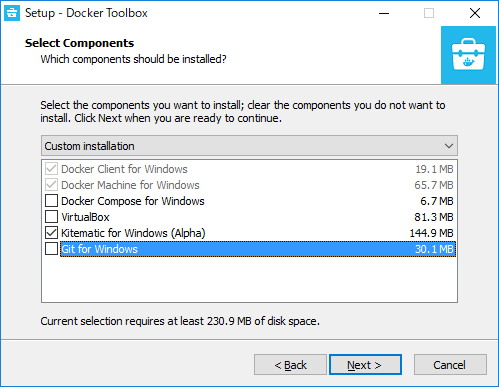
Docker Toolbox のアップデート
こちらのサイトから最新版インストーラをダウンロードします
www.docker.com
VirtualBox と Git for Windows のチェックは外してインストールします

Docker ホストのアップデート
必要に応じて Docker ホスト(CoreOS) のアップデートを実行します
$ docker-machine start default Starting "default"... (default) Check network to re-create if needed... (default) Windows might ask for the permission to configure a dhcp server. Sometimes, such confirmation window is minimized in the taskbar. (default) Waiting for an IP... Machine "default" was started. Waiting for SSH to be available... Detecting the provisioner... Started machines may have new IP addresses. You may need to re-run the `docker-machine env` command. $ docker-machine ls NAME ACTIVE DRIVER STATE URL SWARM DOCKER ERRORS default - virtualbox Running tcp://192.168.99.100:2376 v17.05.0-ce $ docker-machine upgrade default Waiting for SSH to be available... Detecting the provisioner... Upgrading docker... Stopping machine to do the upgrade... Upgrading machine "default"... Default Boot2Docker ISO is out-of-date, downloading the latest release... Latest release for github.com/boot2docker/boot2docker is v17.10.0-ce Downloading C:\Users\takaya030\.docker\machine\cache\boot2docker.iso from https://github.com/boot2docker/boot2docker/releases/download/v17.10.0-ce/boot2docker.iso... 0%....10%....20%....30%....40%....50%....60%....70%....80%....90%....100% Copying C:\Users\takaya030\.docker\machine\cache\boot2docker.iso to C:\Users\takaya030\.docker\machine\machines\default\boot2docker.iso... Starting machine back up... (default) Check network to re-create if needed... (default) Windows might ask for the permission to configure a dhcp server. Sometimes, such confirmation window is minimized in the taskbar. (default) Waiting for an IP... Restarting docker... $ docker-machine ls NAME ACTIVE DRIVER STATE URL SWARM DOCKER ERRORS default * virtualbox Running tcp://192.168.99.100:2376 v17.10.0-ce
アップデート結果
自分の環境では下記の通りにアップデートされました
VirtualBox 5.1.30 $ git version git version 2.15.0.windows.1 $ docker -v Docker version 17.10.0-ce, build f4ffd25 $ docker-machine -v docker-machine.exe version 0.13.0, build 9ba6da9